Accessibility

With my experience as a designer, accessibility comes more naturally nowadays. I am guided by inclusivity on the web and look into promoting it whenever possible.
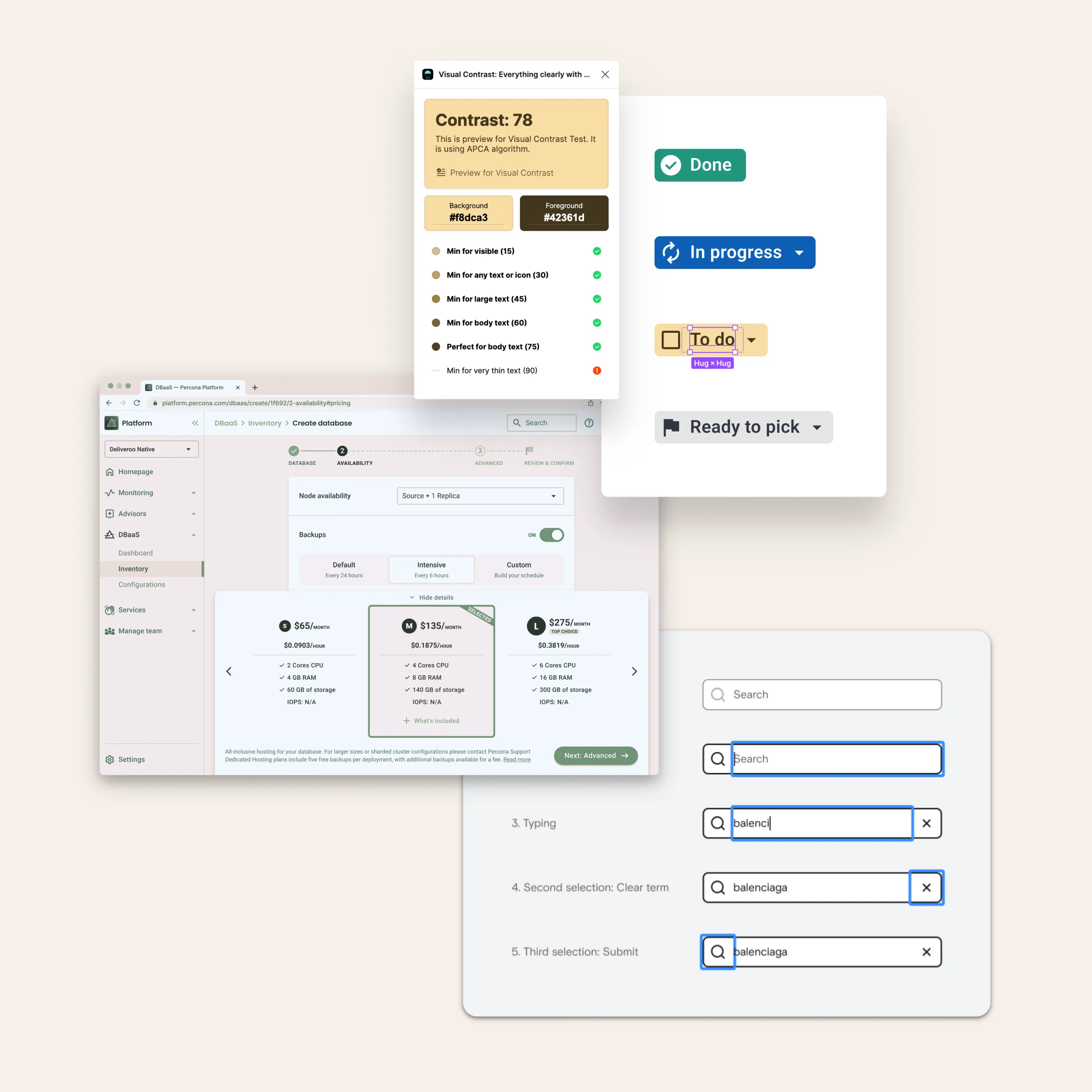
At work, I set up tools, patterns, and documentation bits that help the team and me make more inclusive decisions. I look into the latest web standards, produce the most calibrated color palettes, select the most relevant signifiers for the broadest array of people possible, and incorporate missing content to provide better integration with assistive and non-assistive software and peripherals.
Still, it is too much work for only one person, so a successful implementation requires the whole team. Here, I can lead efforts to keep everyone up-to-date with the best practices. While I learn about them, I can also ensure everyone has access to the guidelines we will need to broaden the user base for our products. I keep things neatly organized, cataloged, and pre-digested in a database, so everyone can take advantage of it, and contribute to it, so all of us can apply what we learned directly to the product.